Live Video Processing - Creative Coding
———————————————————————————————————————————————————————
Link: https://editor.p5js.org/Kevin-Lewis-13/sketches/pgIM8ZAOw
———————————————————————————————————————————————————————
-------------------------—————————————————————
Instructions:
Left and Right Arrows: Increase or Decrease Framerate
Up and Down Arrows: Increase or Decrease StepSize
Enter: Show the text for framerate and stepsize values
Control: Show or hide original camera/video
-------------------------—————————————————————
Description:
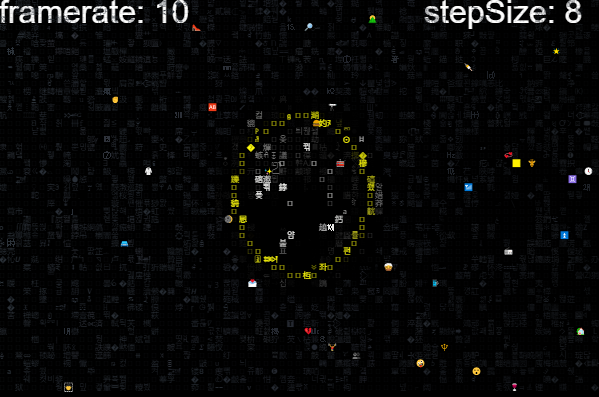
When I started playing around with this project, I noticed that there were emojis that would pop up as characters when I made the values really high, so I wanted to incorporate even more emojis into the camera.
I found this website: https://www.w3schools.com/charsets/ref_emoji.asp that shows the values of emojis, so I set a random number to generate between the lowest and highest values of emojis on this list.
I liked the way it turned out because it would just randomly place emojis at a pretty good rate, but also a bunch of random other characters so that the focus of the camera can still be seen.
After that I added more options to adjust the parameters like increasing or decreasing framerate and stepsize, and also the ability to show those parameters and show original camera/video.